「 We〜b 」で
私とあなた、
人をつないでいく。
– We〜bの想い –
そんなお手伝いができれば幸いです。
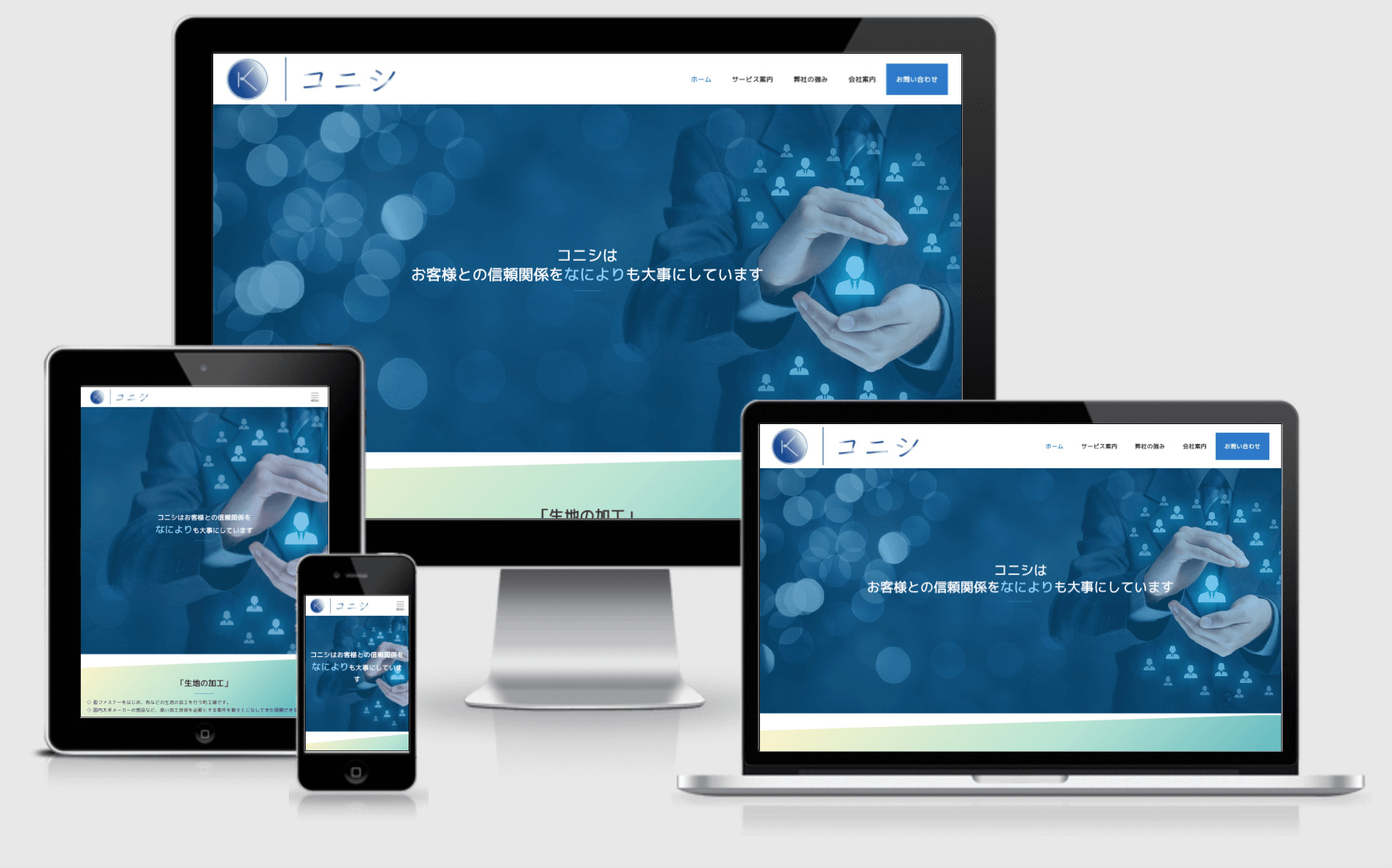
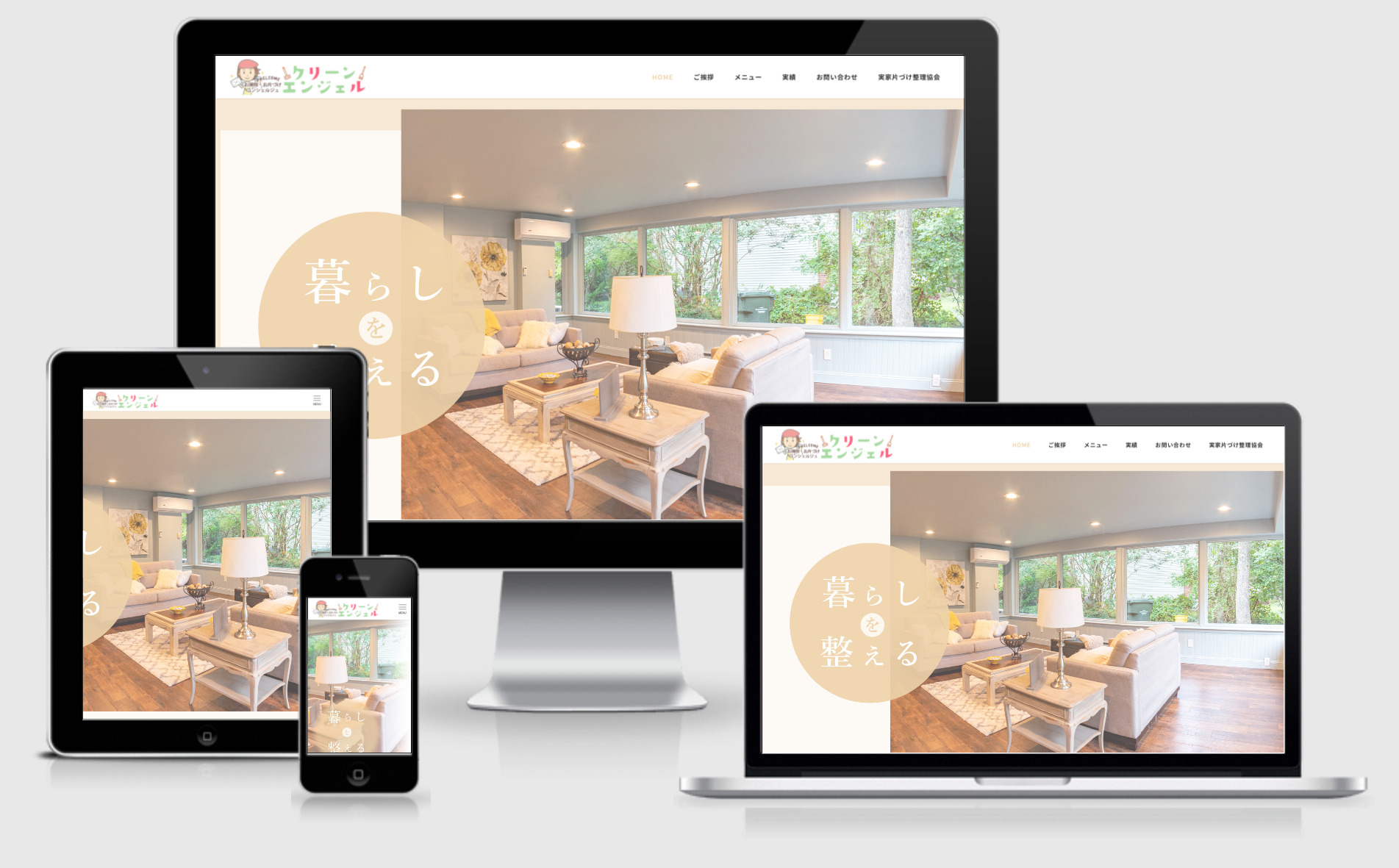
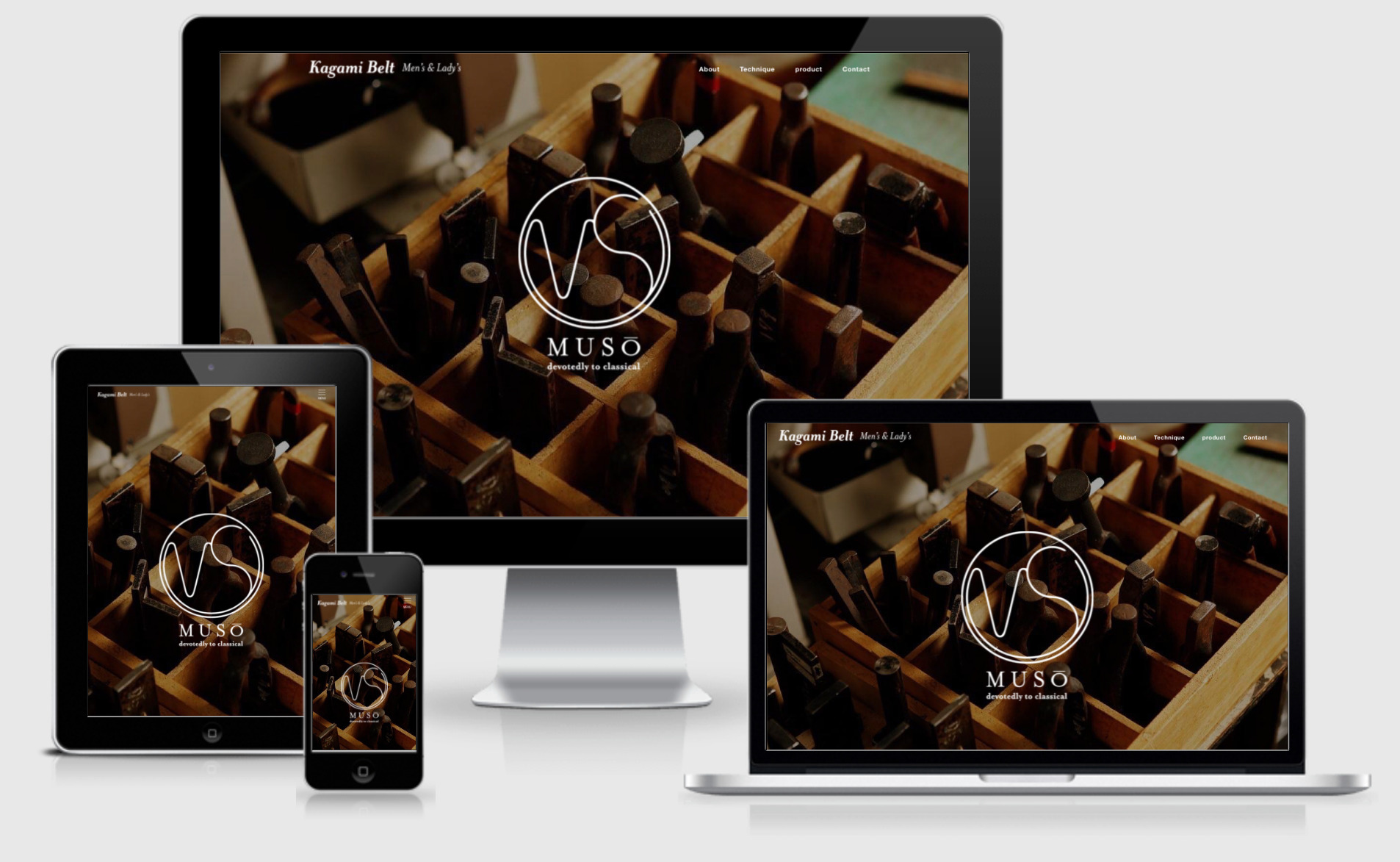
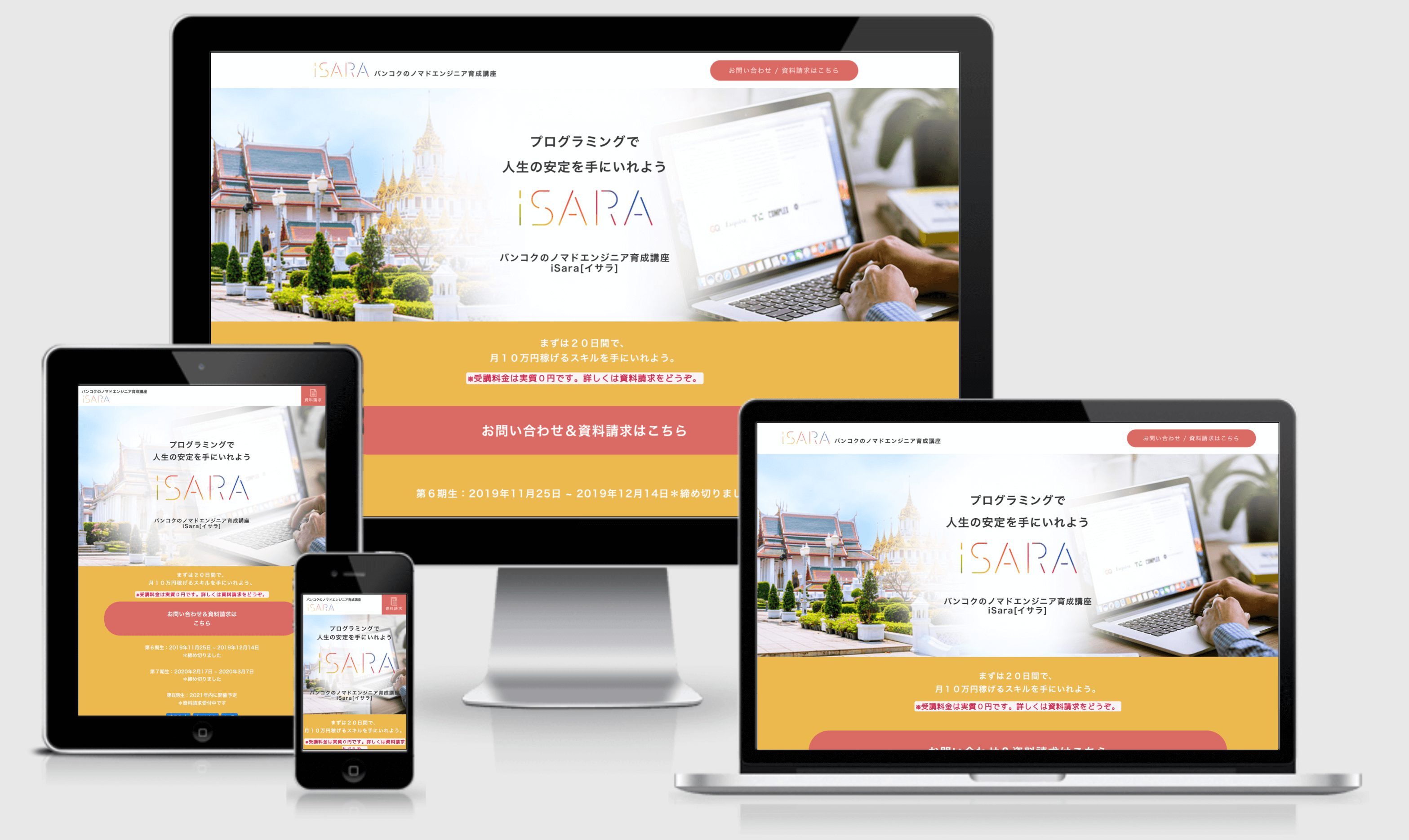
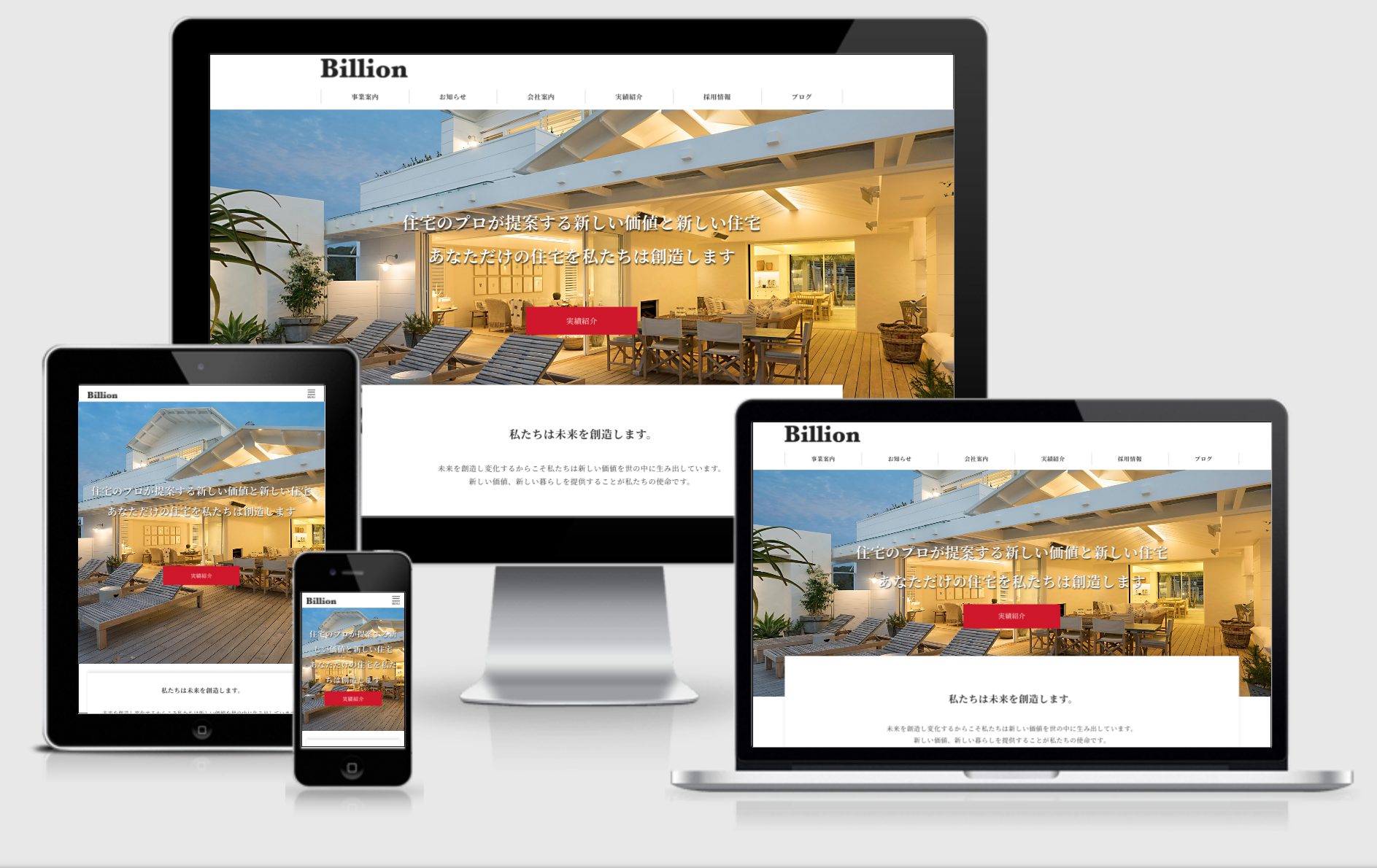
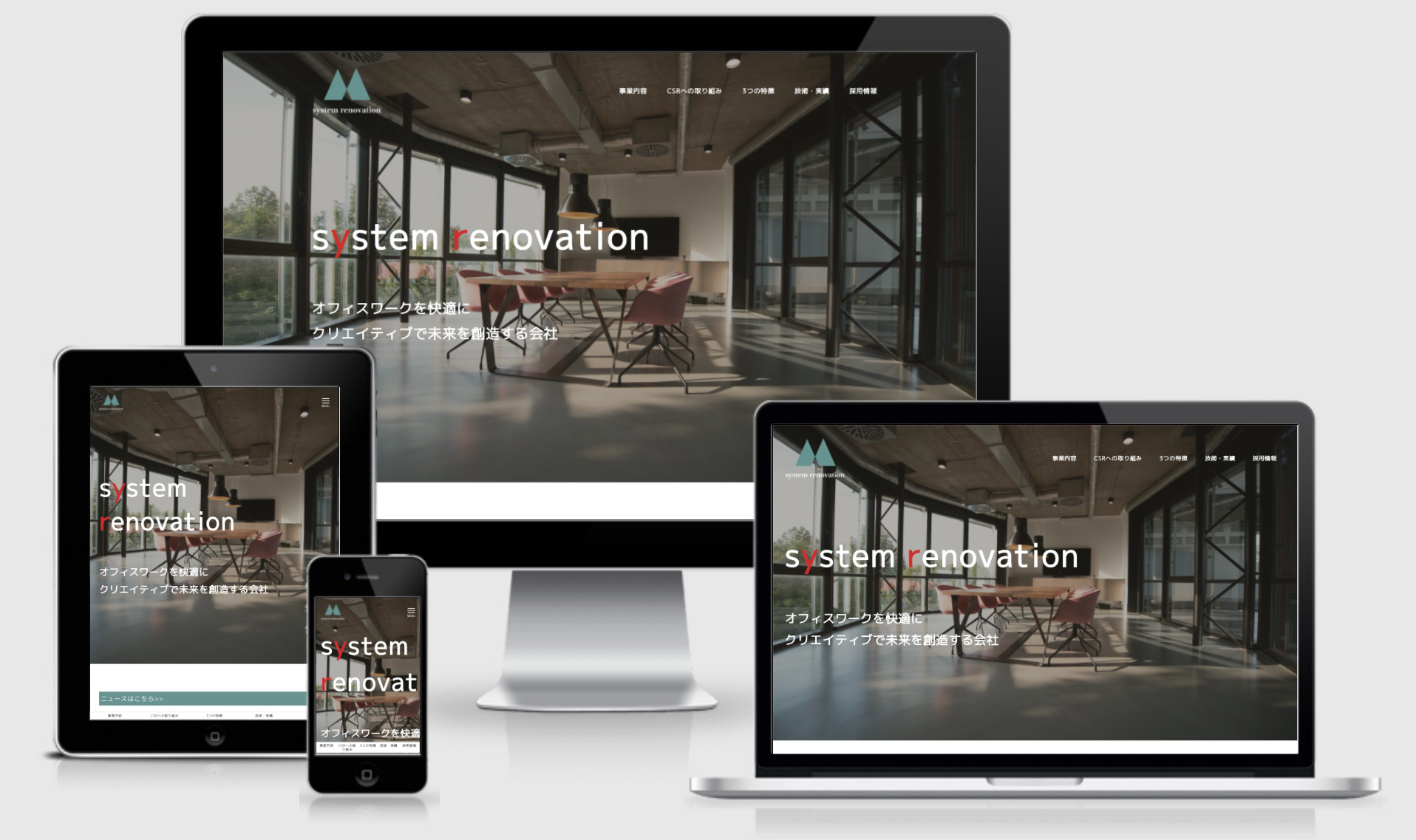
私が作ってきたモノ

制作物











自己紹介

– 私はこんな人です –
・ 早川 弘志
・ 32歳
・ 長野県在住
・ 妻と子供2人の4人家族
・ モットー: Simple is Best
・ チャームポイント : 天然パーマ

【Webの知識がなくても丸投げOK】
【Webの知識がなくても丸投げOK】
【 専門用語は使いません 】
【 専門用語は使いません 】
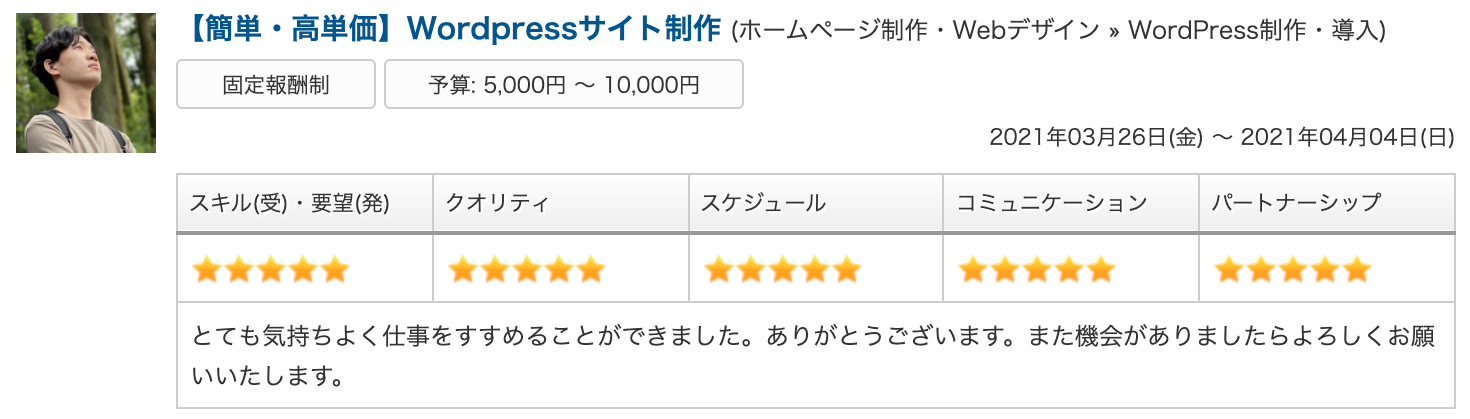
お客様の声


私にできること

HTML5
(文字入力や画像の挿入など)


CSS3
(Webページの見た目)
jQuery
動きのあるWebサイトを作ることが出来ます。


WordPress
PHP


Responsive

(文字入力や画像の挿入など)




サービス

ホームページ制作


ホームページ制作

Webデザイン

Webデザイン
レスポンシブ対応


レスポンシブ対応

修正・メンテナンス

修正・メンテナンス
料金表

「 60秒 」時間をください!
まずはWeb制作会社「約5,000社」の平均価格のシュミレーションを行なってから下へスクロール
シンプルプラン
120,000円〜 (税抜)
【 名刺がわりのホームページを作成 】
【 名刺がわりのホームページを作成 】
スマホでも見やすい縦長1ページで、あなたの会社や事業についてしっかりお伝えします。
WordPressの基本設定や操作マニュアルも含まれていますのでご安心下さい。
スマホでも見やすい縦長1ページで、あなたの会社や事業についてしっかりお伝えします。WordPressの基本設定や操作マニュアルも含まれていますのでご安心下さい。
・ トップページ + お問い合わせ
・ WordPressテーマ選定
・ 打ち合わせ2回
・ PC / スマホ対応
・ 管理や更新が可能
・ 基本プラグイン設定
・ セキュリティ設定
・ バックアップ設定
・ 内部SEO設定
・ Googleマップ設置
・ SNSへの導線ボタン設置
・ WordPress操作説明(約30分)
・ ご不明点サポート(2週間)
・ アクセス解析設定(Google analytics)
・ 部分修正2回(以降別途加算)
・制作期間:3週間〜
※サーバー・ドメイン・ロゴ・写真・テキストはご用意ください(相談可)

スタンダードプラン
230,000円〜 (税抜)
【 パンフレットがわりのホームページを作成 】
【 パンフレットがわりのホームページを作成 】
一般的なサイトに必要なページ数や機能が備わっている1番人気のプランです。
WordPressの基本設定や操作マニュアルが含まれており、お知らせやコラムなども投稿できるようになります。
一般的なサイトに必要なページ数や機能が備わっている1番人気のプランです。WordPressの基本設定や操作マニュアルが含まれており、お知らせやコラムなども投稿できるようになります。
・ トップページ + 6ページ以内
・ WordPressテーマ選定
・ 打ち合わせ3回
・ PC / スマホ対応
・ 管理や更新が可能
・ 基本プラグイン設定
・ お知らせ投稿機能
└ 使い方マニュアル送付
・ セキュリティ設定
・ バックアップ設定
・ 内部SEO設定
・ Googleマップ設置
・ SNSへの導線ボタン設置
・ WordPress操作説明(約60分)
・ ご不明点サポート(1ヶ月)
・ アクセス解析設定(Google analytics)
・ 部分修正3回(以降別途加算)
・制作期間:1ヶ月半〜
※サーバー・ドメイン・ロゴ・写真・テキストはご用意ください(相談可)

オリジナルプラン
450,000円〜(税抜)
【 トップページをオリジナルデザインで作成 】
【 トップページをオリジナルデザインで作成 】
デザインにこだわりたい方向けに、トップページのみオリジナルデザインで制作します。
他ページもデザインのご希望を伺いつつ柔軟に対応します。
デザインにこだわりたい方向けに、トップページのみオリジナルデザインで制作します。他ページもデザインのご希望を伺いつつ柔軟に対応します。
・ トップページ + 14ページ以内
・ オリジナルテーマ作成
・ 打ち合わせ4回
・ PC / スマホ対応
・ 管理や更新が可能
・ 基本プラグイン設定
・ お知らせ投稿機能
└ 使い方マニュアル送付
・ セキュリティ設定
・ バックアップ設定
・ 内部SEO設定
・ Googleマップ設置
・ SNSへの導線ボタン設置
・ スピードテスト80点以上保証
・ w3c validation check
└ HTML・CSSのチェック
・ WordPress操作説明(約60分)
・ ご不明点サポート(1ヶ月半)
・ アクセス解析設定(Google analytics)
・ 部分修正4回(以降別途加算)
・制作期間:2ヶ月〜
※サーバー・ドメイン・ロゴ・写真・テキストはご用意ください(相談可)

コーディング
| 項目 | 価格 |
|---|---|
| ◇ トップページ | 30,000円 |
| ◇ 下層ページ | 20,000円 |
| ◇ 派生ページ | 10,000円 |
| ◇ ランディングページ | 5,0000円 |
| ◇ WordPress化 | 100,000円 |

オプション
| 項目 | 価格 |
|---|---|
| ◇ レスポンシブ対応 (PC、スマホ最適化表示) | 通常価格 × 1.5 |
| ◇ タブレット最適化 | 8,000円 |
| ◇ jQuery実装費用 (スライドやフワッと表示) | 10,000円〜30,000円 |
| ◇ お問い合わせ設置 | 15,000円 |
| ◇ SSL化実装 (http → https) | 10,000円 |
| ◇ HP管理、更新代行 | 10,000円 / 月々 |
| ◇ 部分修正 | 5,000円 |

| 項目 | 価格 |
|---|---|
| ◇ レスポンシブ対応 (PC、スマホ最適化表示) | 通常価格 ×1.5 |
| ◇ タブレット最適化 | 8,000円 |
| ◇ jQuery実装費用 (スライドやフワッと表示) | 10,000円 〜 30,000円 |
| ◇ お問い合わせ設置 | 15,000円 |
| ◇ SSL化実装 (http → https) | 10,000円 |
| ◇ HP管理、更新代行 | 10,000円 / 月々 |
| ◇ 部分修正 | 5,000円 |

制作の流れ

まずは、お問い合わせフォームよりお問い合わせをいただきます。
Webでの些細な悩みなど、無料で相談を承っていますのでお気軽にお問い合わせください。
最初に、ホームページを作る「目的」を明確にします。

インターネットを使ってどんどん集客したい!

店舗情報がある名刺がわりのホームページが欲しい。
など、目的が変わって来るので、まずヒアリングシートに記入をしていただきます。
直接お伺いもできますし、ZOOMなどのオンラインミーティングも可能です。
記入していただいたヒアリングシート(ミーティング)を元に、ホームページの構造を決めていきます。
掲載したいページ、内容を必要な情報、種類ごとにまとめて、関連付けて構成を組み立てていきます。
いよいよ、ホームページの制作を行なっていきます。
ホームページのデザインは、すべてのページが同一のホームページのものであることがわかるように、全体の統一感を持たせて作成していきます。
印象がバラバラになってしまわないように、配置や配色、使用するフォントなどを詳細に渡って詰めていきます。
なお、スマートフォンなどのモバイル端末にも対応させる場合は、パソコンだけでなくモバイル端末から見たデザインも作っていきます。
パソコンサイトとモバイルサイトで完全に別のサイトを作る場合もありますが、近年は閲覧するデバイスによって自動的に表示が切り替わる「レスポンシブデザイン」が主流となっている為、どの端末からも見やすい、使いやすいデザインを心がけて作成していきます。
画像やテキストは基本的にお客様の方で用意していただきます。(相談可)
ホームページができあがったら、インターネット上に公開します。
この段階をへることで、世界中のWebブラウザからホームぺージが閲覧できるようになります。
【 サーバーをレンタルする 】
ホームページを公開するためには、「 サーバー 」が必要です。サーバーとはホームページの置き場所、「 土地 」のようなものです。サーバーがなければ、ホームページは公開できません。
【 独自ドメインを取得する 】
ホームページを公開するためには、サーバーの他に「 ドメイン 」が必要です。
ドメインとは、インターネット上におけるホームページの「 住所 」のようなものです。
サーバー、ドメインいずれも基本的にはお客様で取得していただきますが、取得代行も承りますのでご相談ください。
※ 事前にサーバー、ドメインをお持ちの場合はお客様のコンテンツ上で構築する場合があります
お問い合わせ
お気軽にお問い合わせください。

LOADING…